If you have ever used the Elementor widget, “Menu Cart”, you are probably familiar with its features of showing the cart subtotal and item count. What if you wanted to take users to the cart page instead? Normally you would have to create a button with just an icon that links them there. But, by doing this, you lose out on having the dynamic features of the menu cart widget like the subtotal and item count.
What if there was a way to disable the menu cart widget default function and link to the cart page? This can be accomplished with some custom code.
Adding the Code
Go to your theme’s functions.php file and add the following code:
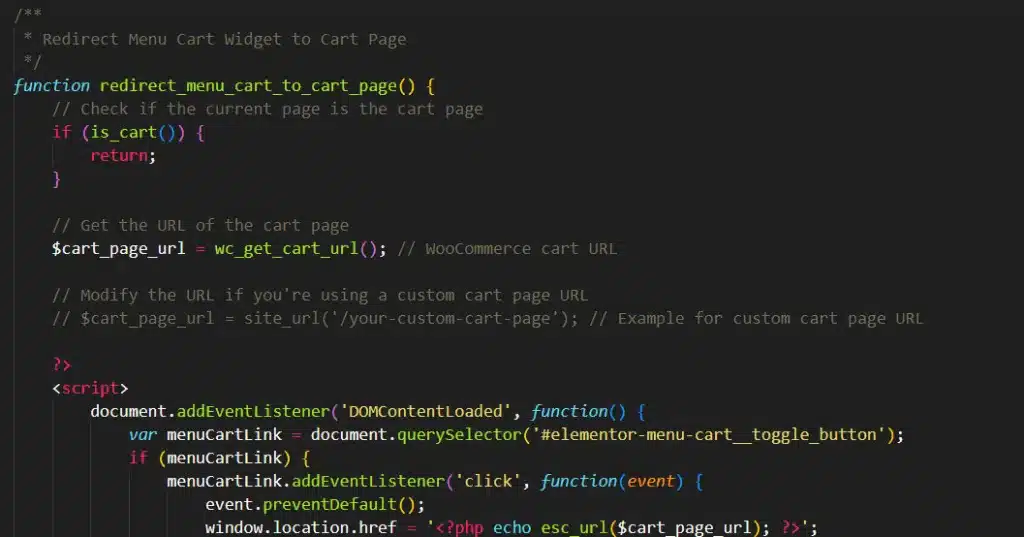
/**
* Redirect Menu Cart Widget to Cart Page
*/
function redirect_menu_cart_to_cart_page() {
// Check if the current page is the cart page
if (is_cart()) {
return;
}
// Get the URL of the cart page
$cart_page_url = wc_get_cart_url(); // WooCommerce cart URL
// Modify the URL if you're using a custom cart page URL
// $cart_page_url = site_url('/your-custom-cart-page'); // Example for custom cart page URL
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
var menuCartLink = document.querySelector('#elementor-menu-cart__toggle_button');
if (menuCartLink) {
menuCartLink.addEventListener('click', function(event) {
event.preventDefault();
window.location.href = '<?php echo esc_url($cart_page_url); ?>';
event.stopPropagation(); // Prevent event propagation
});
}
});
</script>
<?php
}
add_action('wp_footer', 'redirect_menu_cart_to_cart_page');
Now when a user clicks on the menu cart widget, it will take them to your cart page. By adding this function, it enables the user to see their cart subtotal and item count, plus it takes them to the cart page.