How to Recover WordPress Additional CSS in 2023 (Step-by-Step) – If you have ever lost additional CSS within your WordPress theme, we’ll show you how you can most likely recover it in this step-by-step tutorial.
First, we will go over what CSS is, how you can add custom CSS in WordPress, and how to recover WordPress’s additional CSS.
General Question About CSS
What is CSS?
CSS stands for Cascading Style Sheets. It is a stylesheet language used in web development to describe the presentation and formatting of a document written in HTML (Hypertext Markup Language). CSS allows web developers to control the visual appearance of a webpage, including aspects such as layout, colors, fonts, spacing, and more.
What is WordPress?
WordPress is a popular open-source CMS (content management system) and website-building platform. It provides a user-friendly interface and a wide range of features that allow individuals, businesses, and organizations to create and manage websites, blogs, online stores, and more without requiring advanced technical skills. However, if you want a robust or advanced WordPress website with a custom theme, it’s best to have a professional web design company assist you. Over 810 million websites use WordPress.
What is WordPress Custom CSS?
WordPress custom CSS refers to the ability to add and modify CSS code to customize the visual appearance and styling of a WordPress website. Instead of modifying your theme’s main stylesheet file, you can edit the CSS directly from your WordPress dashboard.
How to Add Additional CSS in WordPress?
To add additional CSS in WordPress, follow these steps:
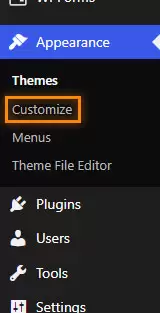
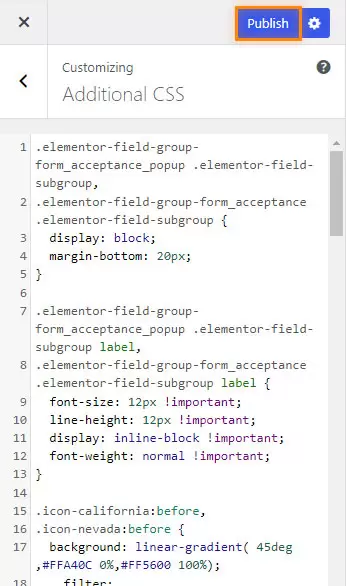
- From your WordPress dashboard, hover over Appearance and click on Customize.

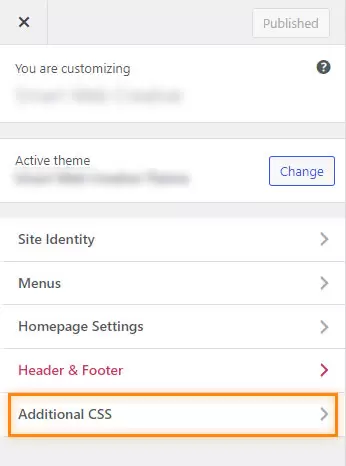
- On the left menu, click on Additional CSS.

- Add the desired style code and click on Publish once you are finished.

What is a Database?
In short, a database is a collection of data typically structured into tables and stored and accessed electronically.
How to Recover WordPress Additional CSS
To recover WordPress additional CSS, follow these steps:
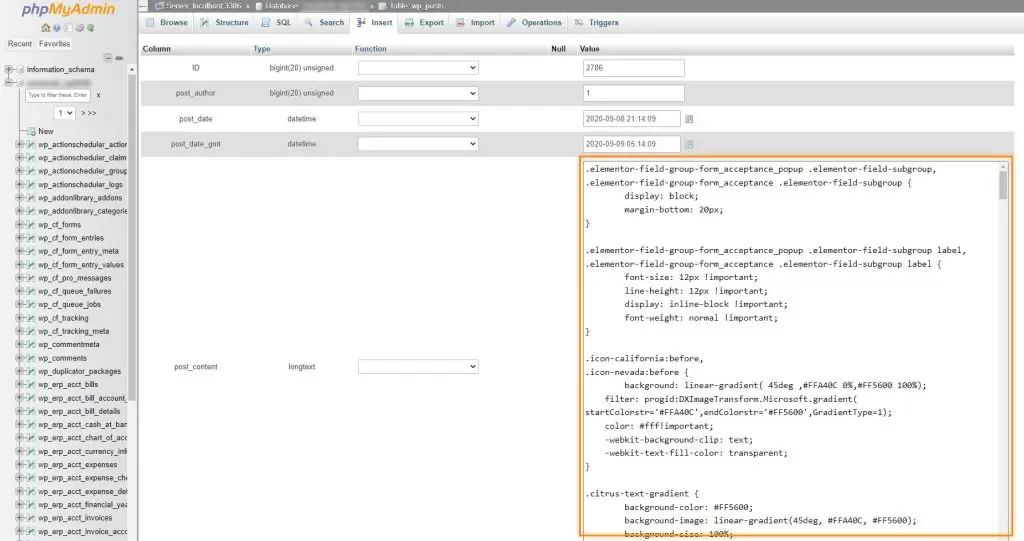
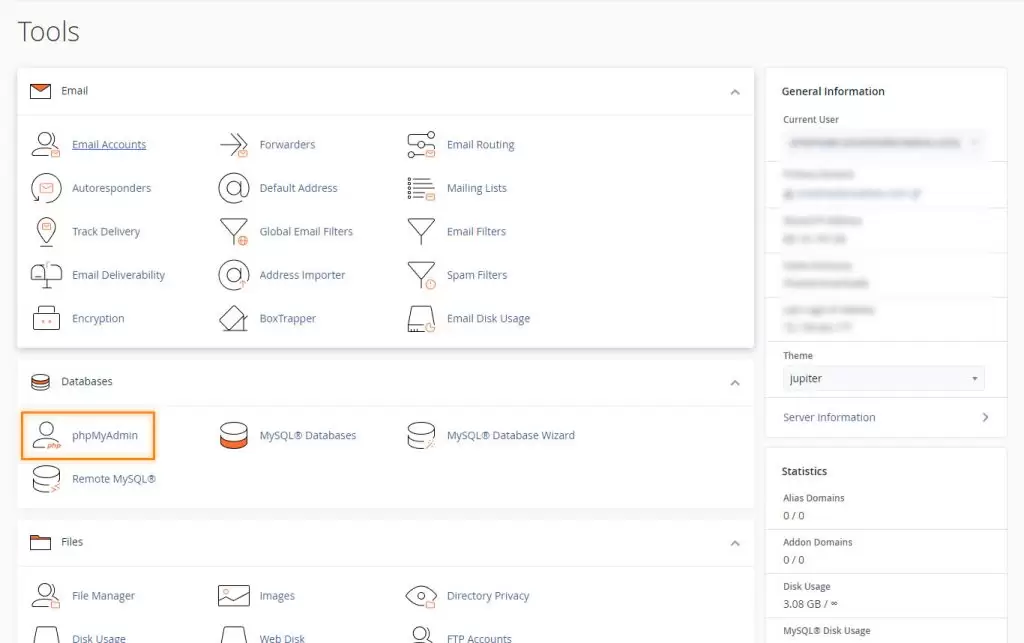
- Log into your website cPanel (control panel) and click on phpMyAdmin under “Databases”.

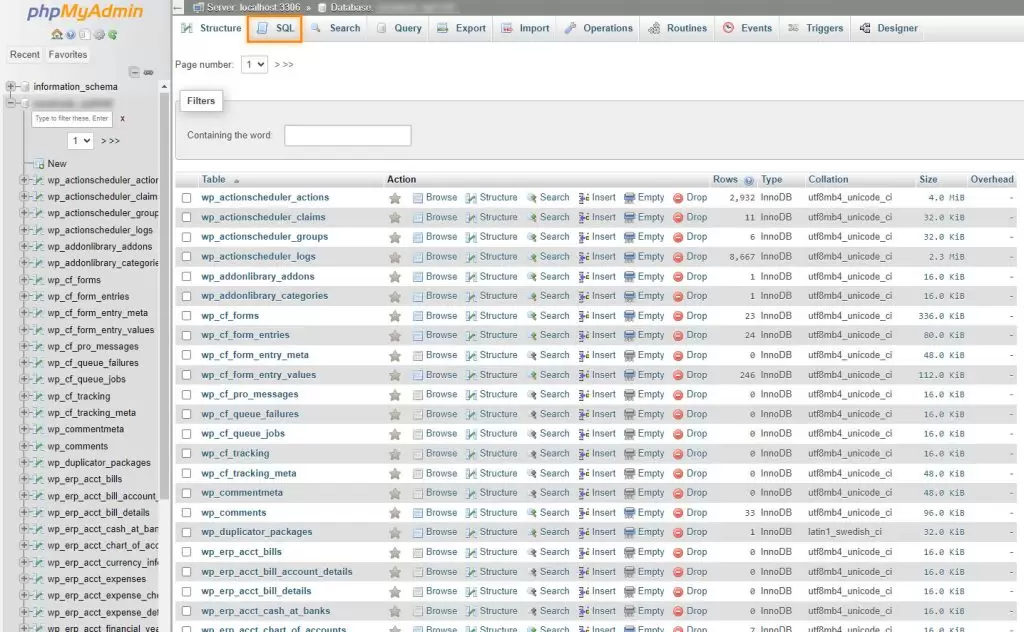
- On the left menu, click on the database associated with your WordPress website.
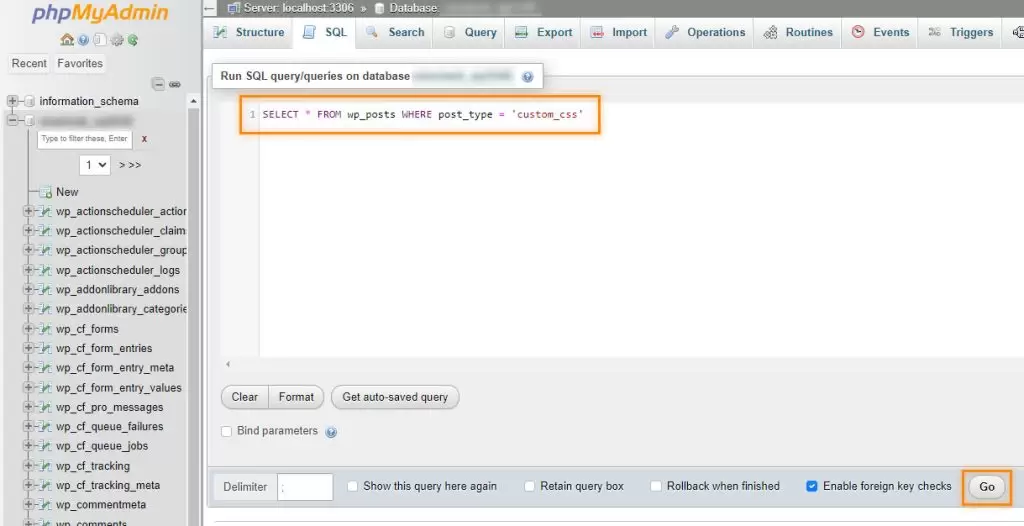
- On the top menu tabs, click on SQL, paste this code, and click Go:
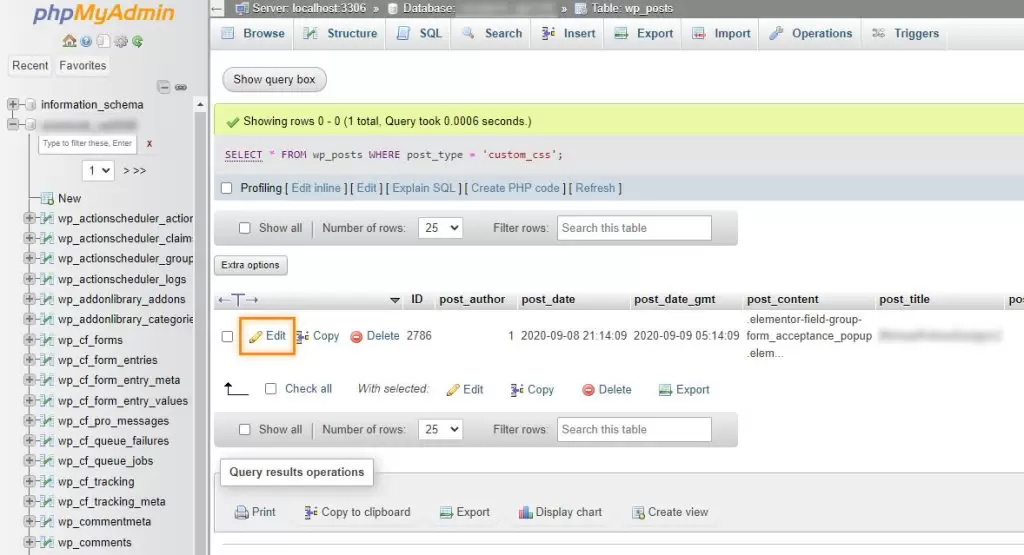
SELECT * FROM wp_posts WHERE post_type = 'custom_css'
Note: Your WordPress database may have different table prefixes instead of “wp_”. You may need to change “wp_posts” to match that prefix.


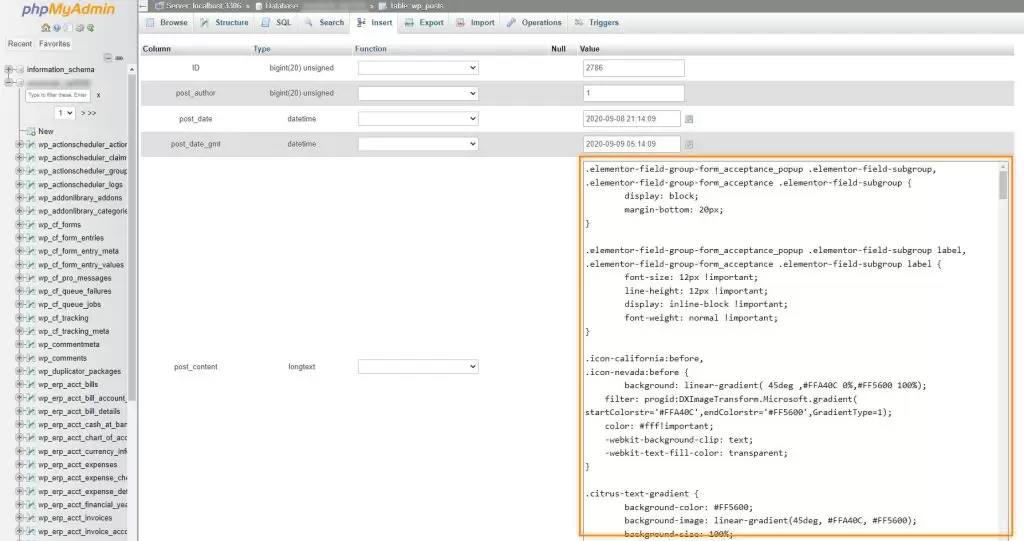
- Click Edit next to the displayed table row.

- Copy your WordPress Custom CSS and paste it back onto your website under Appearance > Customize > Custom CSS.

Now that you know how to recover your WordPress additional CSS, it might be useful to know why it happened. Unfortunately, there isn’t an exact answer, although there could be several reasons why it wasn’t there:
- Theme or Plugin Updates: Sometimes, when you update your WordPress theme or certain plugins, the updates might override or reset the Additional CSS you’ve added. This can happen if the theme or plugin developers have made changes to the way styles are handled.
- Caching: If your website has a caching mechanism enabled, it might be serving cached versions of your pages to visitors. Cached pages may not reflect recent changes, including your Additional CSS. Clearing the cache or disabling caching temporarily could help.
- Server or Hosting Issues: Certain server configurations or hosting environments could interfere with the way WordPress saves or processes your Additional CSS. This could result in changes not being saved properly.
- Custom Code Errors: If there are errors or syntax issues in the CSS code you’ve added, it could prevent the Additional CSS from being applied. Mistyped code or unclosed brackets are common culprits for this type of problem.
- Security Plugins: Security plugins might sometimes block or restrict the ability to save or apply custom code, including Additional CSS, as a security measure.
- WordPress Configuration: Rarely, there might be an issue with your WordPress configuration or database that’s preventing the Additional CSS from being saved.
- User Permissions: If you’re not logged in with the appropriate user role, you might not have the necessary permissions to modify Additional CSS.