With WordPress, there may be times when you need to use a shortcode for pulling the current page URL. One scenario that is pretty common for this is when you use a global Elementor form that needs to have a dynamic link for a “Thank You” page.
Global Elementor Form Example
When you use an Elementor form widget, it gives you the option to have a redirect after a user submits the form. Now, this is great if the link you are placing for the redirect is static. However, from a marketing perspective, especially when you use Google conversion tracking codes, you should redirect the user to a “Thank You” page. This “Thank You” page should be unique (have a unique URL). But what if you have multiple pages that use the same exact form? You would need to have the redirect field be somewhat dynamic. For example, let’s say we have two pages that are using the same form. These pages have the following URLs:
- www.mysite.com/page-a/
- www.mysite.com/page-b/
The “Thank You” page URLs should follow these pages as so:
- www.mysite.com/page-a/thank-you/
- www.mysite.com/page-b/thank-you/
The main part of these URLs that stay the same is “thank-you/”. The rest of the URL before that will always be different. Since this is the case, we need to create a shortcode that can pull in the current page URL to place before the “thank-you/”.
Creating the Shortcode
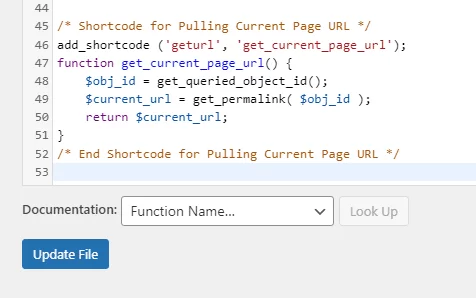
Copy the following shortcode and paste it into your theme’s functions.php file:
/* Shortcode for Pulling Current Page URL */
add_shortcode ('geturl', 'get_current_page_url');
function get_current_page_url() {
$obj_id = get_queried_object_id();
$current_url = get_permalink( $obj_id );
return $current_url;
}
/* End Shortcode for Pulling Current Page URL */
You need to understand that “geturl” is the name of the shortcode. You can change this to whatever you’d like, but it needs to be the same for when you use the shortcode.
Using the Shortcode
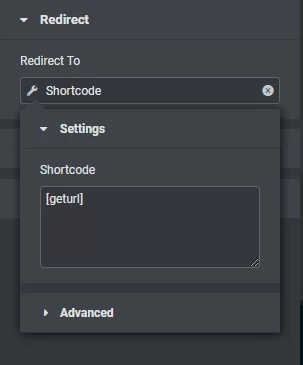
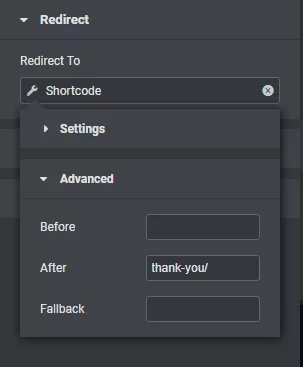
The next step is to head over to your Elementor form. Be sure you have a Redirect option selected under Actions After Submit. In the Redirect dropdown, make the Redirect To option set to Shortcode. You will want to click on the Shortcode selection and add “[geturl]”. In the Advanced area, add “thank-you/” in the After field. Your redirect URL is essentially this: [geturl]thank-you/ or using our example above, www.mysite.com/page-a/thank-you/.


Now you should know how to use a shortcode for pulling the current page URL. This can come in handy for other scenarios as well.