Trying to find out how to grab a URL parameter for an Elementor form in a popup? You can use the Javascript code below within an HTML widget that is on your Elementor popup:
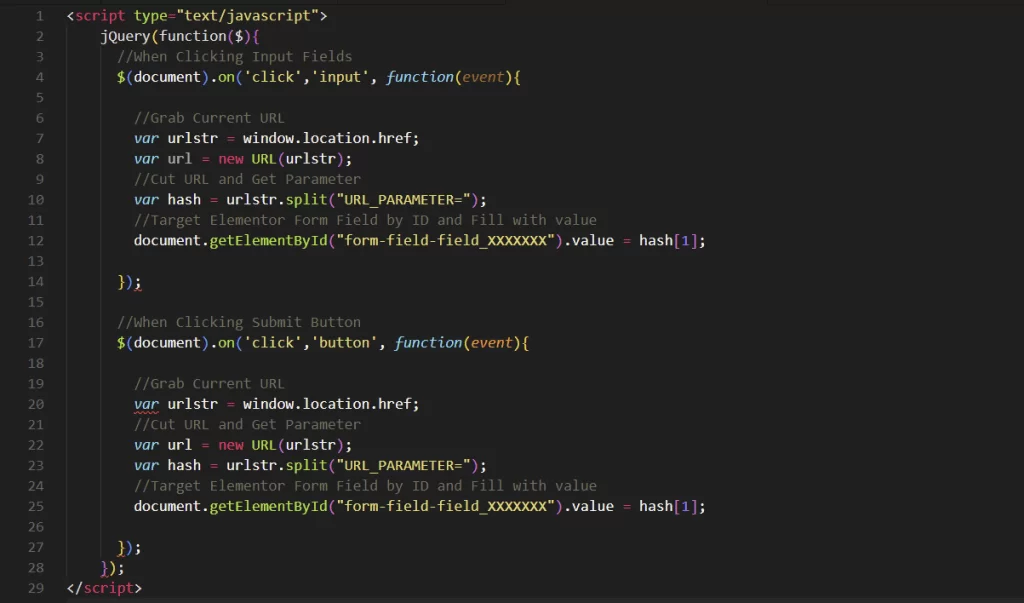
<script type="text/javascript">
jQuery(function($){
//When Clicking Input Fields
$(document).on('click','input', function(event){
//Grab Current URL
var urlstr = window.location.href;
var url = new URL(urlstr);
//Cut URL and Get Parameter
var hash = urlstr.split("URL_PARAMETER=");
//Target Elementor Form Field by ID and Fill with value
document.getElementById("form-field-field_XXXXXXX").value = hash[1];
});
//When Clicking Submit Button
$(document).on('click','button', function(event){
//Grab Current URL
var urlstr = window.location.href;
//Cut URL and Get Parameter
var url = new URL(urlstr);
var hash = urlstr.split("URL_PARAMETER=");
//Target Elementor Form Field by ID and Fill with value
document.getElementById("form-field-field_XXXXXXX").value = hash[1];
});
});
</script>
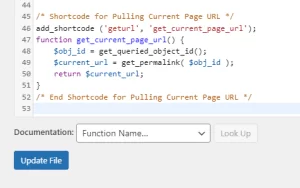
Essentially what the Javascript code above does is it grabs the specified URL parameter and pastes that parameter into a chosen form field. This is done twice, once when input is clicked on and another when clicking on the submit button. There are a couple of things you will want to change within this code to fit your needs. Change URL_PARAMETER= to what URL parameter you want to grab. The next part is to change form-field-field_XXXXXXX to what is displayed on the front end of your code. You will have to inspect the field you want to target and look for its ID. Within the Elementor form, Elementor will always put form-field- in front of what you may call your field. For example, if we called our form field dealer_email, then Elementor will give the field an ID of form-field-dealer_email.
This method can come in quite handy if you are trying to send the form to a dynamic email address. As a result, it will make your website more powerful. Now you know how to grab a URL parameter for an Elementor form in a popup.